Like Obi-Wan Kenobi coming out of a life of hermitage for one last adventure, so too have I emerged, slightly older, no wiser, but armed with another article on Core Web Vitals. This time, we’ll be exploring the area of Core Web Vitals that seems to be presenting the largest challenge to the SEO community at the moment: Cumulative layout shift.
What is Cumulative Layout Shift?
Web.dev defines Cumulative Layout Shift (CLS) as:
“CLS measures the sum total of all individual layout shift scores for every unexpected layout shift that occurs during the entire lifespan of the page.
A layout shift occurs any time a visible element changes its position from one rendered frame to the next.”
This is often the first stumbling block for website owners, as (unless you already have a high level of understanding in this area) this definition throws up more questions than it answers. In layman’s terms CLS is when page elements change position during page loads, or:
“Why did that just move?!”
Why is CLS bad?
The Core Web Vitals update aims to push website owners to offer a fantastic user experience. Having a site that demonstrates a high level of CLS is likely to manifest in important pieces of content moving, which could prevent user input.
In the case of elements such as written content or images the effect is likely to be largely cosmetic, but no less annoying for it. Consider a real user trying to view a landing page on your site, when suddenly the text they’re reading jumps and they have to search the page to find where they were.
Then consider a slightly more serious version of CLS, where a user goes to click on your main call to action or button and the page shifts, preventing them from being able to convert properly. While the movement may only represent a small number of pixels, if every stage of your conversion path includes CLS, you run the risk of losing a customer no matter how good the rest of the site is.
What causes CLS?
Like many others in the SEO community, the team at Coast have spent time working through client websites to discover the cause of poor Core Web Vitals scores. In the case of CLS, most low scores are caused by one of (but not limited to) the following:
Custom fonts being loaded inefficiently
We briefly covered this in part 2 of this series, which introduced preloading key requests. When your site first loads, you may briefly see a different font display before your chosen font kicks in. Occasionally, you may even see a blank space where your text should be.
These issues are known respectively as “flash of unstyled text” and “flash of invisible text”, and may count towards your poor CLS score.
Responsive images being loaded inefficiently
We covered optimising images in part 1 of this series, where we briefly mentioned that images can have an effect when you come to measure CLS. Images are typically the source of poor CLS scores when they haven’t been optimised or properly sized.
When an image is loaded on your site, it helps if your server knows how large the amount of space for the image is. That way, it can supply an image at the correct size. If dimensions aren’t included, the space for the image might not be allocated until it starts downloading.
Dynamically injected content
Following the advent of GDPR and with the ongoing COVID situation, most sites are littered with top bars, bottom bars and pop ups that aim to share important information. Unfortunately, these very same elements are usually responsible for some level of CLS if they’re not loaded correctly.
An easy way to find the source of CLS
The point of all these articles is to help transform Core Web Vitals into a set of simple, actionable tasks that any website owner can use to improve their current position. With that in mind, you might be happy to find out that there is a really easy way to find the source of CLS on your site using tools that everyone has access to.
- Visit your landing page
- Right click with your mouse and then click “Inspect”
- Select the “Performance” tab in the inspect module that opens (click the double chevron to view more options if you can’t see performance immediately)
- Click the “Record” button in the top left of the window
- Refresh your landing page
- When the page has finished loading, click the stop button in the inspect module
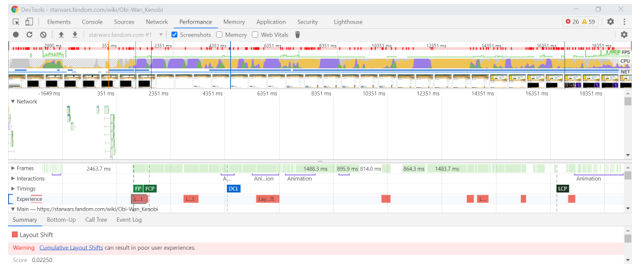
You should see something like the below (you may need to expand sections within the inspect module to find this view if you haven’t accessed it before):

Each red block that you can see represents CLS. Hovering over each instance should highlight the element that caused the shift on your landing page, allowing you to quickly identify problem areas. You may even find out that some of your site wide features are causing the issue, which means you only need to make one fix.
How to fix CLS issues
This is where things get a little bit tricky. Depending on the issues you’re seeing you can try applying some of the tactics from our previous articles, which may help to reduce your CLS score.
However, some CLS issues may be specific to your site, the theme you’re using, or even any plugins required to load the page. Other common sources of CLS issues that our team have come across are:
- Element animation
- Font loading within plugins
In some instances you may be able to disable animations or find a way to stabilise fonts within plugins to reduce your CLS score, but depending on your plugin of choice this may not always be possible. In those cases, you may need help from a developer.
Another happy landing
Hopefully, by following the advice included in all of these articles, you’re well on your way to getting your site to pass the Core Web Vitals and the rank boost that Google promises. However, it’s worth remembering that this is a HUGE update, so if you’re not making much progress it might be worth having your site analysed by an SEO specialist.
Also, the issues that we’ve explored won’t necessarily apply to every website, so your first port of call should always be a thorough analysis of your own site so that you can better understand where (and how) to focus your efforts.
If you would like help with this process, feel free to get in contact with our team on 0845 450 2086 and we can help you get started, with plenty of time to spare until May.
