Unless you’ve been living under a rock (a perfectly understandable choice for 2020), the chances are pretty high that you’ve at least heard about Google’s Core Web Vitals update. Due to roll out in May 2021, this update seeks to encourage website owners to optimise their site for user experience.
In layman’s terms, Google wants sites to load quickly and minimise the amount of on-page movement caused by the loading of elements. Here’s a reminder of the real-world metrics that they’ll be tracking:
- Largest Contentful Paint (LCP) – This marks the time at which the largest contentful element is painted.
- First Input Delay (FID) – How long the pages take to respond to clicks, scrolls or input.
- Cumulative Layout Shift (CLS) – Measures the movement of visible elements within the viewport.
How do images affect Core Web Vitals?
Images often make up a large chunk of the data required to load a page, so they’re usually my first port of call for making any improvements to site speed. Running a Pagespeed Insights test on your landing page will often highlight the following image-related suggestions:
- Properly size images
- Efficiently encode images
- Serve images in next-gen formats
- Defer offscreen images
A real world example
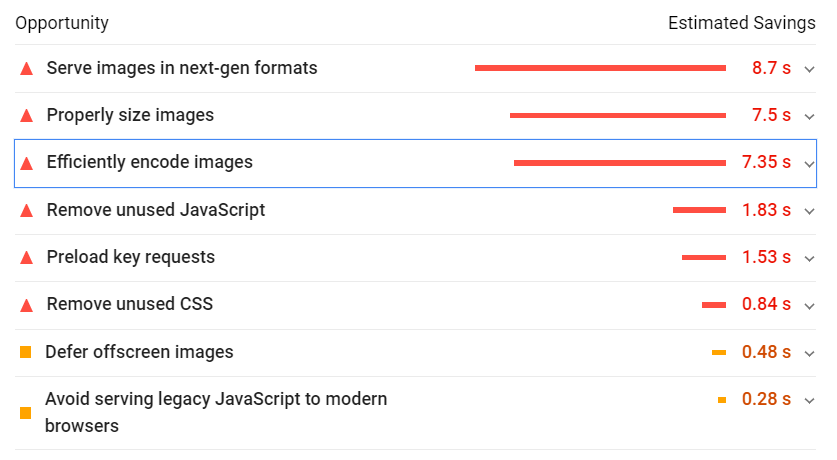
Take a look at the Pagespeed Insights report below:

As you can see, the total load time that could be saved by optimising images on this page is a huge 24.03 seconds. However, you might be surprised to learn that this particular page could demonstrate a faster loading time simply by optimising a single image.
Yes, you read that correctly. A single image is causing all that pain. Why? Because it hasn’t been optimised at all and has a size of 2MB. Extrapolate that across an entire website and it’s easy to see just how much impact images can have.
How to optimise images for web use
There are a few ways to optimise images for web use, and the method that you use can be based on personal preference.
The first approach to optimising images is to do all the work before the images even reach your website. You should be able to reduce file sizes simply by resizing and compressing images using a program such as Adobe Photoshop. With an additional plugin, you can even export files as next-gen formats (such as WebP).
This approach gives you the best control over single images, ensuring that you’re able to maintain image quality while reducing file size as much as possible. However, this approach can be time-consuming, as well as being difficult to police if your site is updated by multiple users. If you’re not the only person taking the time to optimise your images, your site could still be negatively affected by images that other users are adding.
If you’re running a WordPress site, there is another option though. The Smush Pro plugin is a low-cost solution that can also solve your image woes. While you won’t have as much control over the level of compression that is applied to your images, you will be able to bulk compress all images that already sit within your media library.
What’s more, Smush can be set up to automatically optimise your images on upload, which means you don’t have to worry about other users adding massive files to your website. As if that wasn’t enough, the latest version of Smush also includes functionality for deferring offscreen images and converting to WebP. (Psst…don’t worry about WebP not being supported by IE, Smush uses jpg and png backups.)
How does optimising images affect Core Web Vitals?
No matter which method you use to optimise your images, you’ll still be making good steps towards making your website Core Web Vitals friendly. Once you’ve optimised all your images, we would expect to see improvements in the following metrics:
- Largest Contentful Paint (LCP)
- Cumulative Layout Shift (CLS)
However, every site is slightly different and may require more steps to see improvement in the metrics above. We recommend checking individual landing pages using Pagespeed Insights, checking your Core Web Vitals data in Google Search Console, or even running a site speed crawl in Screaming Frog to see where you might be able to make further improvements.
Need some help?
Site speed and user experience are vital aspects of SEO, but we appreciate that knowing where to start (or having the time to even get started) can be a minefield. If you think that your business could benefit by serving up a faster website to your users, get in touch with us today on 0845 485 1853 to find out how our SEO specialists could help.
