Since the beginning of the World Wide Web, your browser of choice has always been an important decision. What browser accommodates your needs? What browser do your friends and colleagues use? What browser is considered the best? It’s not a simple choice because depending on which one you pick, it dictates your overall experience on the web.
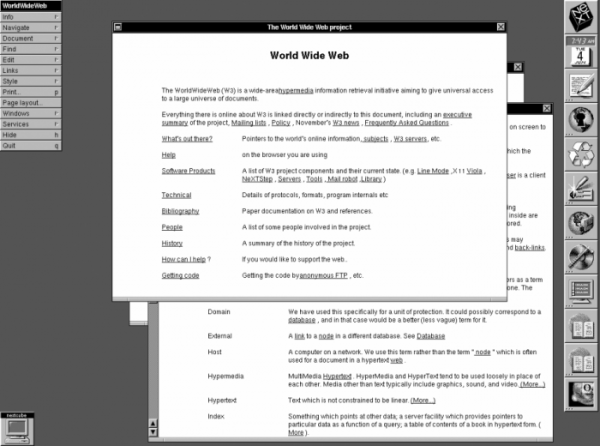
The first web browser was created by the World Wide Web creator himself, Sir Tim Berners-Lee. It was self-titled – ‘WorldWideWeb’.

Since then, there has been what can only be described as a great browser race! Many vendors brought out their own version of the web browser with the intention of securing the largest user base possible. Ranging from Microsoft’s infamous Internet Explorer to Google’s mighty Chrome, each browser differed in a variety of ways and supported different kinds of web technologies.
The World Wide Web Consortium (W3C) is an international community that oversees how standards should be defined on the web. Working groups from within this organisation consist of people from each of the large browser vendors. They try to come to agreements on how things should be standardised on the web. For instance, how your web pages HTML (Hyper Text Markup Language) should be structured & what APIs (Application Programming Interface) should do and how they work together.
The Opinion Opposition
People often have differing opinions on the standardisation of the web. It is no different from within these working groups where browser competition is fierce. For instance, Apple dominates mobile browser usage with its built-in Safari bowser on iPhone. However Google remains the key player for desktop browsing with its popular Google Chrome browser.

Having a different opinion on these things means that when it comes to implementing new technologies, they’ll often have different ideas on exactly how it should work. This means that developers and every day users of websites often miss out.
One instance of this is the CSS (Cascading Style Sheet) technology called Flexbox. Flexbox lets developers create modern, complex web page layouts that had previously been impossible to achieve.
The specification for how it should work was originally implemented in browsers as early as 2006 (in Mozilla Firefox) and later implemented between 2008 and 2010 for Apple’s Safari and Google’s Chrome. However the specification was slightly updated in 2012 around the time Microsoft released their Internet Explorer 10 browser. That meant that IE10 only supported a very specific version of the Flexbox technology that no other browser vendor was interested in supporting.
All of these varying degrees of support means that it takes developers much longer to implement changes to websites. This is because they don’t have to just support users on one browser, they have to support three, four or even five different browsers, depending on their usage. That doesn’t even take into account different versions of each browser either!
Picking Your Team
Over the past couple of years developers have quite rightly been frustrated with the on-going war between browsers. Web developers are spending increasing amounts of time having to keep websites updated for older browsers with withering usage. Some of those disgruntled developers have now decided to only support Chrome and/or Firefox. Shunning Internet Explorer and others due to their lack of support for new innovative technology.

Is this a good thing? Probably not. It means lots of people are missing out on new experiences because of their choice of browser. Not only are developers giving up on certain browsers, but browser vendors are also fighting to make their product look and perform better than the rest, in an attempt to deter people from the competition.
It’s common knowledge that some companies can’t afford to update browsers in their organisations network. This means that they fall behind by using a much older version, hindering their chances of a better and more inclusive web experience.
Browser vendors themselves also implement new experimental changes to their products. This is in an attempt to test within their own user base whether it should be a fully-fledged feature, before coming together with the working groups to discuss how new technology can benefit everyone.
It’s a Sprint, not a Marathon
The browser wars is definitely a sprint, not a marathon. It all comes down to who can get the biggest usage share and dominate the market. At the moment the clear winner is Google Chrome but that may well change in the future.

The winners are the browser vendors, and the losers are whoever isn’t using the latest and greatest browser. You could be missing out on new technology which makes websites load and perform more effectively on your computer.
Your new website might even take longer to build because your developers are implementing fixes and work arounds in order to make everything work over five separate browsers. It’s no easy task!
What browser do you use and why? Are you concerned about the new things you can do in modern browsers? Or does it just need to be functional enough to complete your tasks? Share your thoughts on the browser wars with us!
